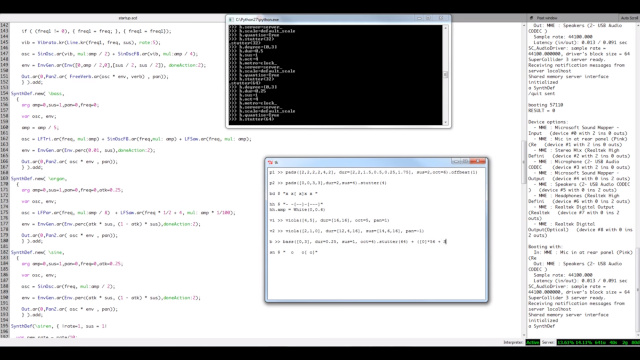
I have a livecoding system called SoundB0ard, which is at https://github.com/sideb0ard/SBShell
I had been aware of live coding for years, from seeing Alex perform with perl back in the early 2000s and was also aware of the development of Tidal, which always had me curious about writing my own music software.
I started dabbling in programming audio events in ~2014, working with node.js and synchronizing clients via rabbitmq (https://github.com/sideb0ard/Codetraxx), then closer to sbsh, I had an early repl written in Go which could combine sine waves (https://github.com/sideb0ard/CMDSine).
In 2016 I started a job which required me to work with C/C++ and thats when i started working on SBsh, partially to have a project to learn C.
I’ve now been working on it quite consistently since then, and it’s quite fully featured - it’s a command line repl, modelled after a unix shell, with a couple of metaphors from there - you can type ‘ps’ to see the running processes (instruments and algorithms), you use ‘ls’ to list the sample directories, you can cp patterns from one sound generator to the next.
From the command line you can launch several kinds of sound generators - two kinds of drum machines, one which sequences samples, one which sequences a couple of oscillators; three synths - one subtractive synth based on a minimoog, one fm synth based on a dx100, and a sample based synth. The actual sound generation algorithms for the synth designs were all learned from reading Will Pirkle books - http://www.willpirkle.com/about/books/ ; and I have a sample looper / granulator which is inspired by reading Curtis Roads’ Microsound book, and also lots of tips from this Robert Henke article about his Granulator II - http://monolake.de/technology/granulator.html
Aside from sound generators, i have pattern generators, which are different sources for 16 step rhythms - i have something called markov generators, which are based on probabilities of common patterns. I have generators based on bitshift operations, and euclidean rhythms. These pattern generators can be applied to the sound generators.
The third building block are event generators. These are time based algorithms, such as “every 4 16th do such and such” or “over 2 bar osc back and forth between these two vals”. Every parameter of every generator can be programmed, so you can change any aspect of the sound, pattern or event generators.
I discovered Ableton Link about a year into the development of Soundb0ard and wanted to use the library to be able to synchronize with others. It took a bit of effort, but i actually ended up replacing my own timing engine with Ableton Link, so the integration is now solid, and I can jam with others using copies of SoundB0ard or Ableton.
Finally you can arrange all of these generators into scenes, which allows a bit more compositional control.
Future plans. I feel like I’ve learned C pretty well over the past few years, and it’s now time to embrace the full power of modern C++14/17/20 standards. I’m particularly excited about using ranges. As much as i enjoy the bash-ism of the shell, i have come to appreciate the more editor focussed aspect of other live coding systems, and plan to implement vim integration. I feel like i’ve only scratched the surface of writing synths, and would like to explore that area further. I do also like the terseness of the functional approach, which i think i may copy to some extent too, I plan on writing my own mini lisp dsl, based quite heavily on having read http://www.buildyourownlisp.com/
So many areas to research, this project is literally my allotment, where i go to relax and play with new ideas!



 .
.
 )
)

